WordPressでの記事の投稿方法について
WordPressでの記事の投稿方法について解説していきます。
WordPressへのグイン方法、投稿の作り方、文字修飾や画像やリンクなどの編集画面の使い方、記事を公開する手順までを画像付きで詳しくガイド。
WordPressへのログイン方法
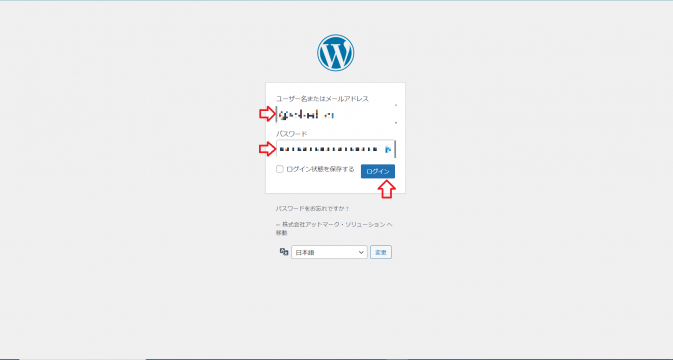
まず初めにWordPressにログインしてみましょう。ログイン画面でユーザー名またはメールアドレス→パスワード入力後→ログインボタンをクリックします。

新規作成画面

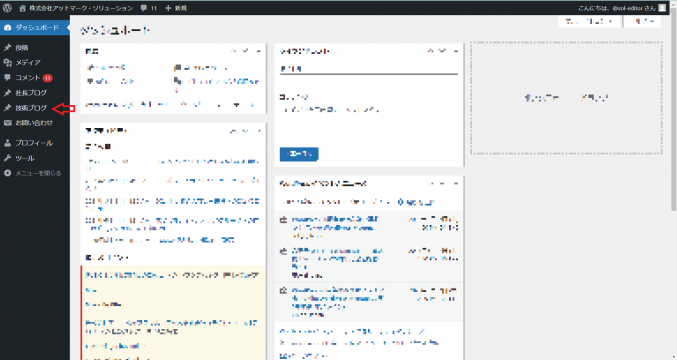
ログインが成功したら上記画面になりますので、そこから技術ブログ→新規作成の順にクリックします。

編集画面が開きます。
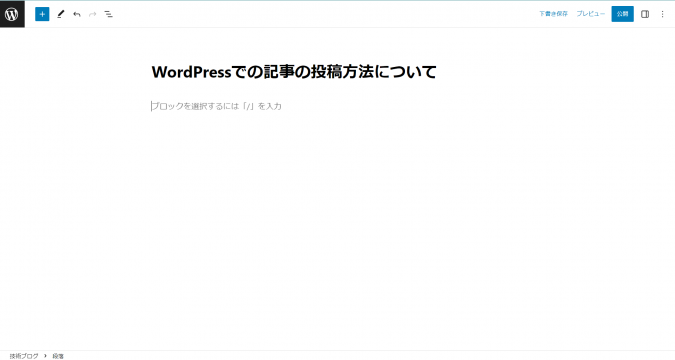
記事タイトルのつけ方

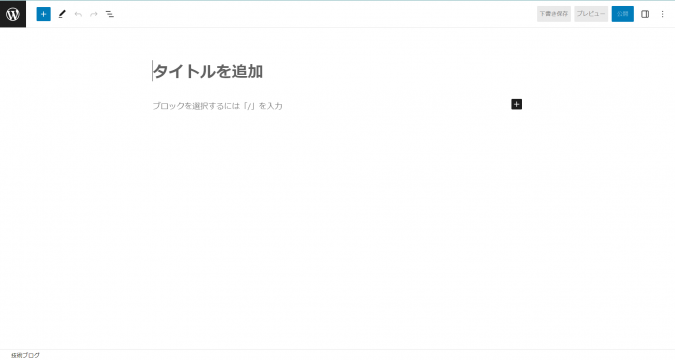
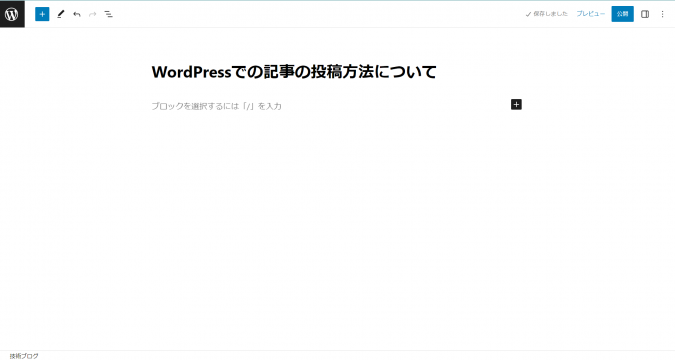
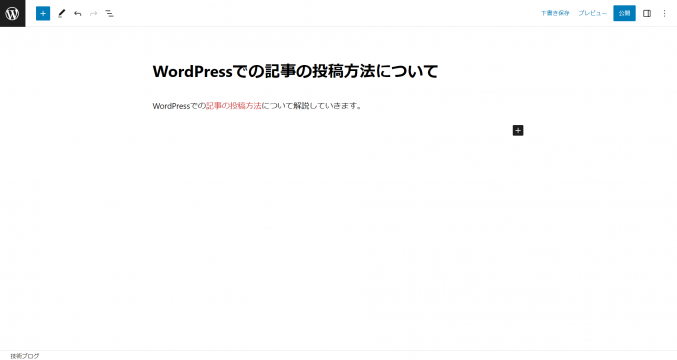
次に記事タイトルをつけます。画像の「タイトルを追加」部分にマウスカーソルを合わせ、タイトルを入力します。

これで記事タイトルの入力は完了です。
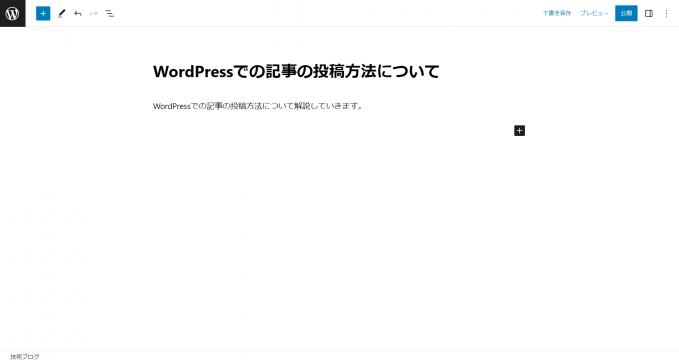
記事本文の書き方

続いて記事本文を書いてみましょう。画像の「文章を入力、または/でブロックを選択」部分にマウスカーソルを合わせ、文章を入力します。
文章を入力する際、全体的に文字が詰まった印象になるので「。」のたびに改行をします。

記事の本文を入力しました。
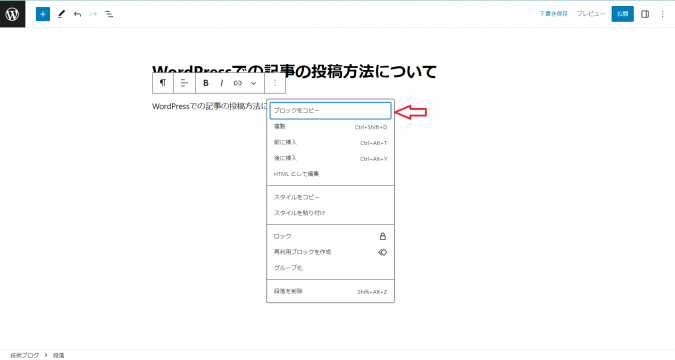
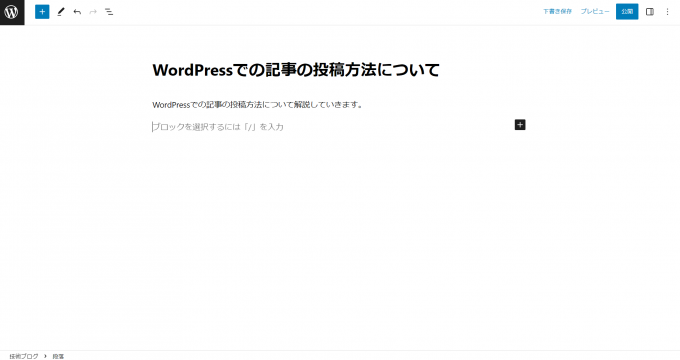
ブロックの追加

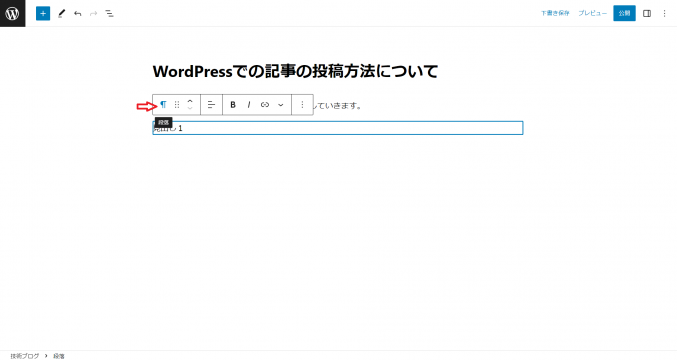
ブロックを下に追加したい時は「Enter」を押すか、上の画像のように縦線マークをクリックし、「後に挿入」をクリックします。

新しいブロックが挿入されました。
「前に挿入」をクリックすると前にブロックを挿入できます。
文字を装飾する
次はWordPress記事の文字の修飾・強調を行ってみましょう。
文字を太字にする
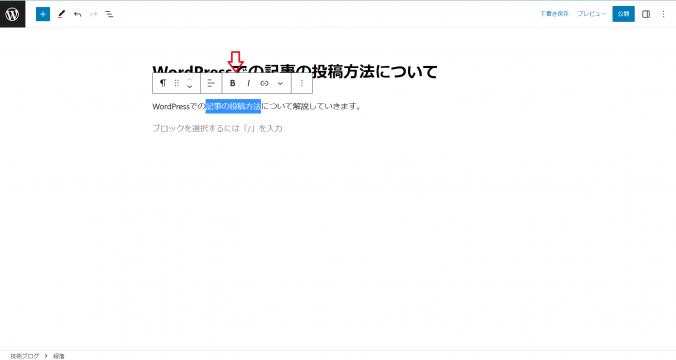
次に文字を太字にしてみましょう。

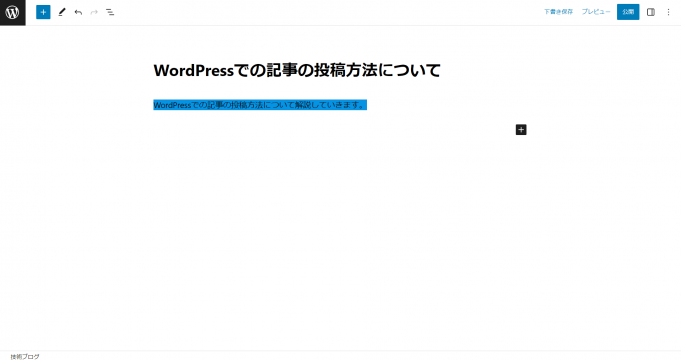
太字にしたい文字列を選択し、上に表示された小窓の「B」をクリックします。
または「Ctrl+B」でも太字にできます。

太字になりました。
元に戻したい場合は再度文字列を選択し、再度「B」をクリックすると解除されます。
文字色の変更

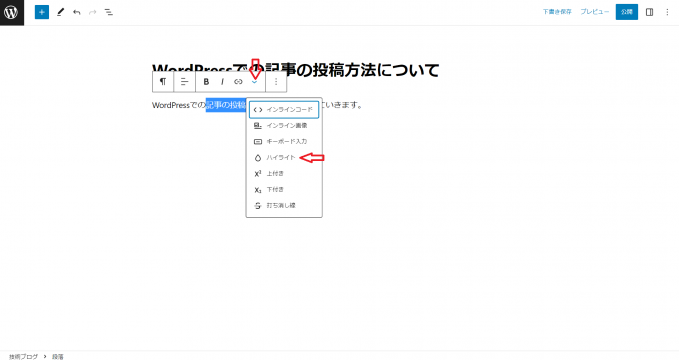
文字色を変えたい文字列を選択し、小窓の「V」マークをクリック。
するとさらに小窓が表示されるので、「ハイライト」をクリックします。

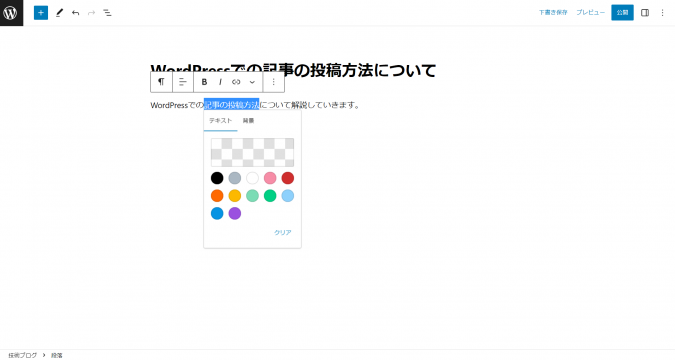
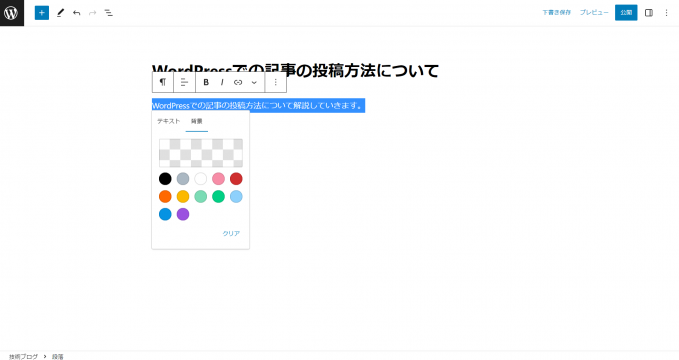
色を選択する小窓が表示されますので、任意の色を選択します。

文字色が変更されました。

背景色も同様に「ハイライト」から「背景」を選択し、色をクリックすると変えられます。

背景色が変更されました。
記事に見出しを入れる
次に、WordPress記事へ見出しを挿入してみましょう。

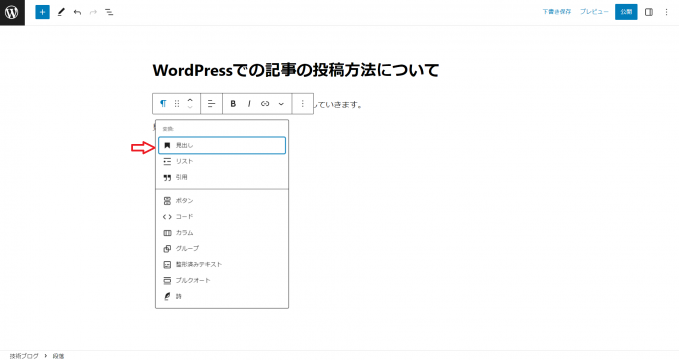
見出しにしたい文章を入力したら、そのブロックを選択したまま、矢印の「段落」の部分をクリックします。

「見出し」を選択します。

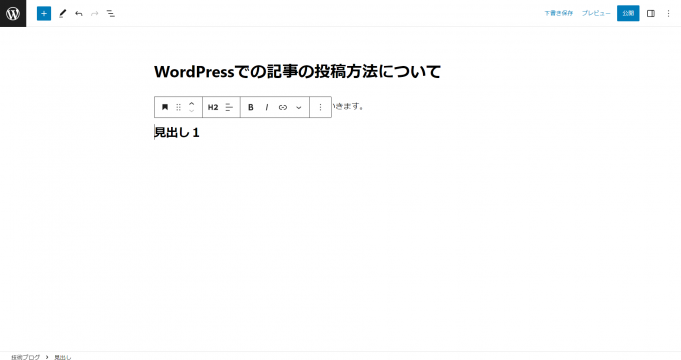
見出しが設定されました。
デフォルトではH2de設定されていますが、「見出しレベルを変更」から他のHタグに変更が可能です。
記事に画像を入れる
次に、WordPress記事へ画像を挿入してみましょう。

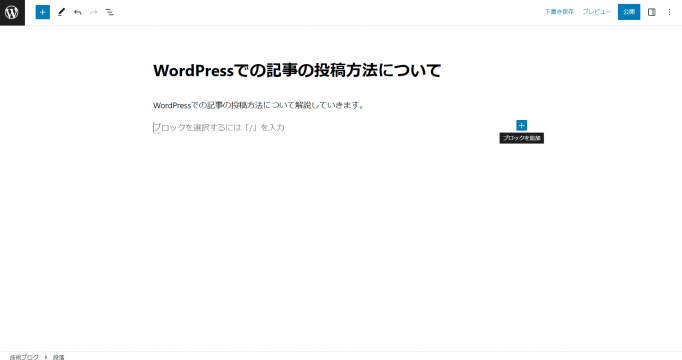
画像を追加したい部分に新しいブロックを作り、「画像」を選択します。

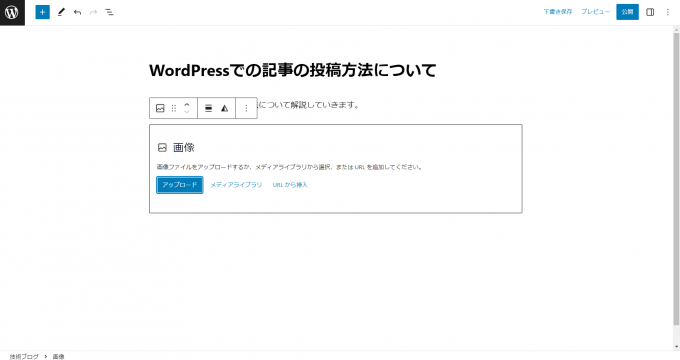
すると、新たに画像を「アップロード」するか、すでにアップロードしてある画像を「メディアライブラリ」から選択するか、URLを指定して挿入するかの選択肢が表示されます。
任意の方法で画像を挿入してください。

画像が挿入されました。
記事にリンクを入れる
次に、WordPress記事へリンクを挿入してみましょう。
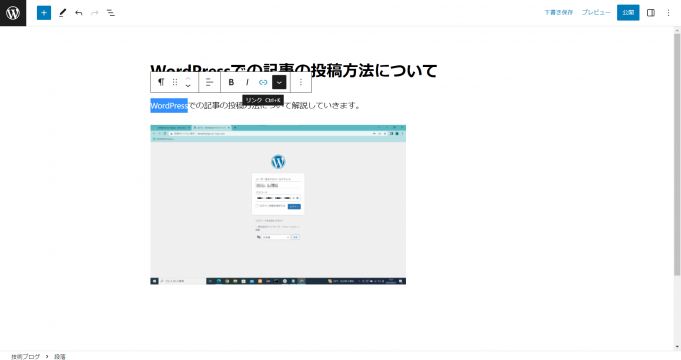
リンクを挿入したい文字列を選択し、矢印部分をクリックします。

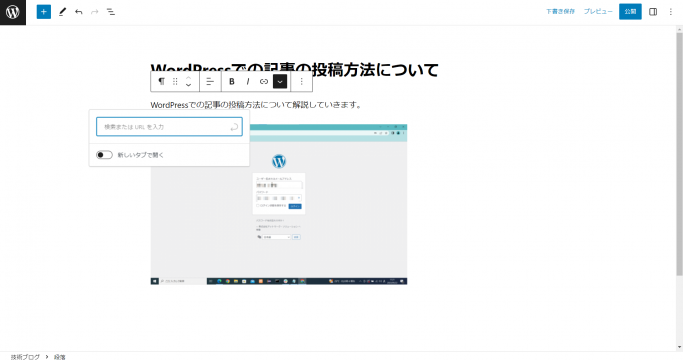
URLを入力できる小窓が表示されますので、URLを入力し、右の矢印ボタンをクリックして反映させます。

リンク先のページを別のタブで表示させたい場合は、下の「新しいタブで開く」をONにします。

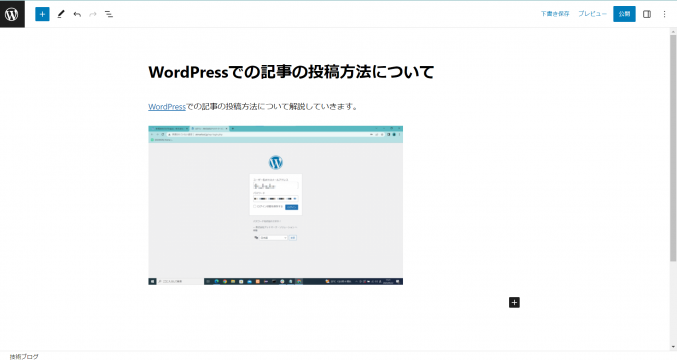
リンクが挿入されました。
記事に表を入れる
次に、WordPress記事へ表(テーブル)を挿入してみましょう。

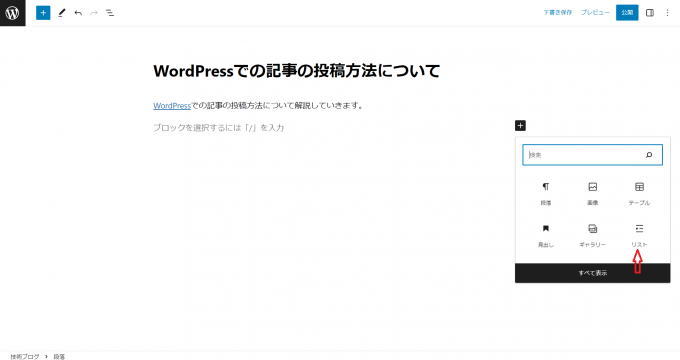
新しいブロックを追加し、「+」ボタンからブロックの種類を選択します。
小窓内に希望のブロック種がない場合は、「すべて表示」をクリックします。

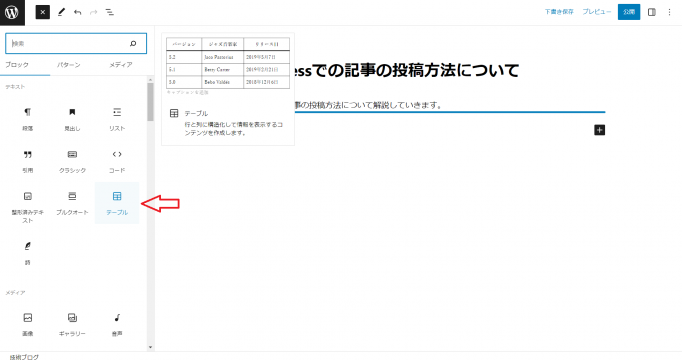
すると画面左側にすべてのブロック種が表示されるので、表(テーブル)を選択します。

カラム数と行数を入力し、「表を作成」をクリックします。
表が挿入されました。表のセルに必要な情報を入力してください。
表ブロックを選択した状態で、右カラムから表のスタイルや設定、色などを変更することができます。
記事に箇条書きを入れる
次に、WordPress記事へ箇条書き(リスト)を挿入してみましょう。

新しいブロックを追加し、「+」ボタンからブロックの種類を選択します。
「リスト」をクリックしてください。
- ※小窓内に希望のブロック種がない場合は、「すべて表示」をクリックして希望のものを探してください。

これで箇条書きができます。
記事にカテゴリー/タグを設定する
WordPress記事にカテゴリーとタグを設定してみましょう。

設定を選択します。

カテゴリーの項目があるので、任意のカテゴリーを設定してください。
まだカテゴリーを作っていない場合は、「新規カテゴリーを追加」から新たに作成してください。
同様にタグの項目があるので、任意のタグを入力してください。
記事にパーマリンクを設定する
WordPress記事にパーマリンクを設定してみましょう。

設定をクリックします。
パーマリンクの項目があるので、パーマリンクを修正します。
パーマリンクは英単語かアルファベットで記載します。

これでパーマリンクは完了です。
記事にアイキャッチを設定する
WordPress記事にアイキャッチ画像を設定してみましょう。
アイキャッチ画像は1記事につき1つ使用します。
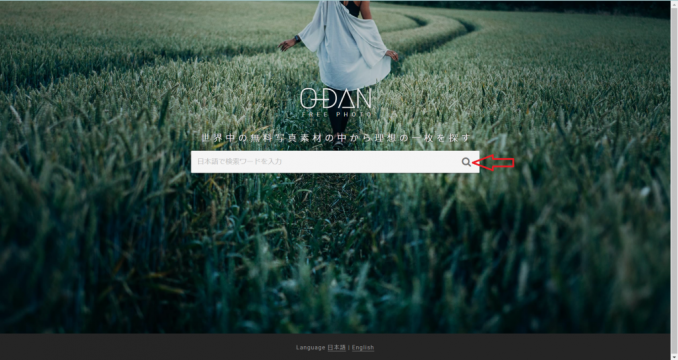
アイキャッチ画像はO-DANというサイトからダウンロードします。
キーワードを検索し、出てきた画像を使います。
アイキャッチ画像は横向きの画像を使用してください。


設定をクリックします。

アイキャッチの項目があるので、先ほどダウンロードしてきた画像を設定してください。

アイキャッチ画像が設定されました。
記事を公開(投稿)する
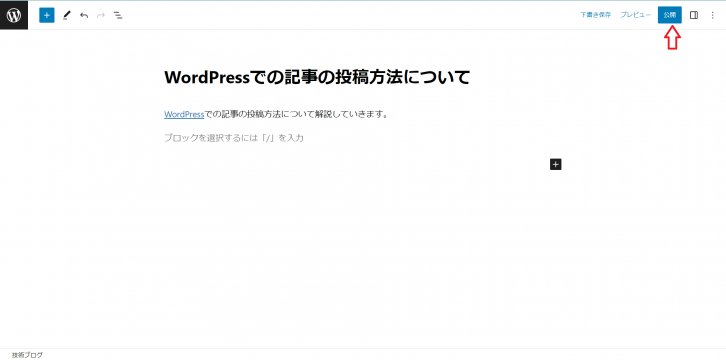
記事が書き終わったら、記事を公開(投稿)しましょう。

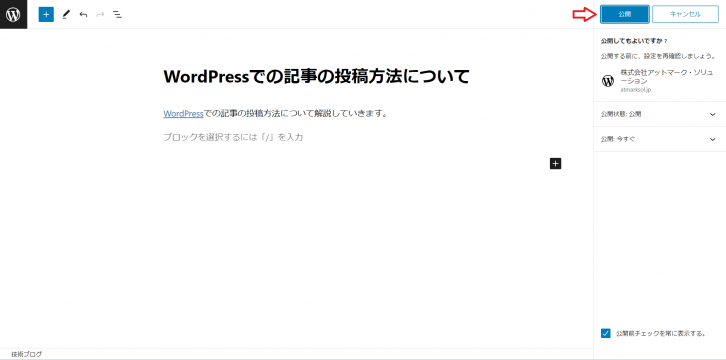
画面右上に「公開」のボタンがあるので、これをクリックします。
公開確認の表示に切り替わるので、公開状態を選択します。
すべての人に公開される「公開」(通常はここを選択します)、サイト管理者と編集者にしか見ることができない「非公開」、閲覧にパスワードをかけられる「パスワード保護」の3つのパターンから選択できます。
下の矢印部分で日時を指定すれば、予約投稿をおこなうことも可能です。

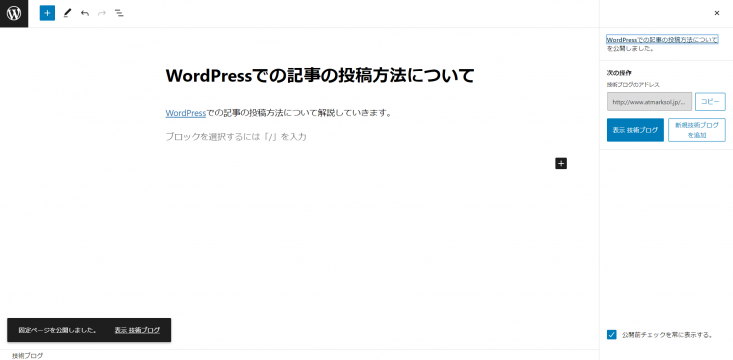
すべてOKであれば、再度「公開」ボタンを押すと、記事が投稿されます。

記事が公開された旨が表示されます。
これでWordPressの記事の投稿が完了しました。
まとめ
WordPressでの記事の投稿までの一通りの流れを説明しましたがいかがでしたでしょうか。
最後にWordPressで記事を書くコツを紹介します。
- 結論を先に書く
- 修飾や画像を上手に使う
- 自分だけのオリジナリティを含める
これらを意識するだけでかなり変わってきます。
まずは一度触れてみて実際に体感してみるのがいいかと思います。
楽しくWordPressで記事を書いてみましょう!!



